瀑布流布局的原理及实现,5 种瀑布流场景的实现原理解析
随着互联网的快速发展,用户对于网页的美观度和用户体验要求越来越高。瀑布流布局作为一种流行的网页布局方式,被广泛应用于各种网站和APP中。本文将从原理和实现两个方面,详细介绍瀑布流布局,并解析5种常见的瀑布流场景的实现原理。

一、瀑布流布局的原理
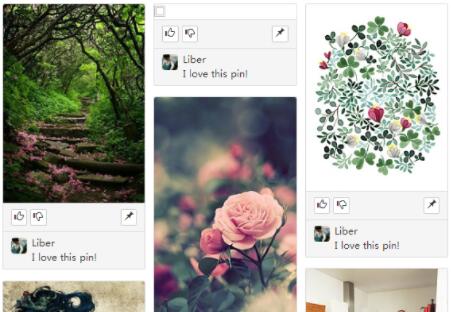
瀑布流布局是一种多列、不等高的布局方式,其特点是随着页面滚动,数据块会不断加载并自动填充到最短的一列中,形成类似于瀑布的流动效果。这种布局方式最早出现在Pinterest等社交分享网站中,因其良好的视觉效果和用户体验,迅速被广泛应用于各种网站和APP中。
实现瀑布流布局的关键在于如何确定每个数据块的位置和大小。一般来说,可以通过以下步骤来实现:
- 确定布局的列数:根据网页的宽度和每个数据块的宽度,计算出可以显示的列数。
- 确定每个数据块的高度:根据数据块的内容或图片的高度,确定每个数据块的高度。
- 确定每个数据块的位置:根据每个数据块的高度和已有的数据块位置,计算出当前数据块应该插入到哪一列中。
- 重复以上步骤,直到所有数据块都加载完毕。
二、瀑布流布局的实现
根据实现方式的不同,瀑布流布局可以分为以下几种:
2.1 CSS多列布局
CSS多列布局是一种通过CSS实现的瀑布流布局方式。其主要特点是实现简单、兼容性较好,但无法实现动态加载数据。实现步骤如下:
- 将所有数据块放入一个容器中。
- 通过CSS的
column-count属性设置列数,通过column-gap属性设置列间距。 - 通过CSS的
break-inside属性控制数据块在分列时的行为。
2.2 JavaScript实现
JavaScript实现是一种通过JavaScript动态计算数据块位置和大小的瀑布流布局方式。其主要特点是灵活性强、可以实现动态加载数据,但实现较为复杂。实现步骤如下:
- 创建一个容器,用于存放所有数据块。
- 确定布局的列数,可以根据容器的宽度和数据块的宽度计算得出。
- 动态加载数据,并为每个数据块创建一个DOM元素。
- 通过JavaScript计算每个数据块的位置和大小,并将其插入到容器中相应的位置。
- 监听滚动事件,当滚动到容器底部时,加载更多数据并插入到容器中。
2.3 Masonry插件实现
Masonry插件是一种基于JavaScript的瀑布流布局插件,可以方便地实现瀑布流布局。其主要特点是使用简单、兼容性好、支持动态加载数据,但可能会有一定的性能损耗。使用步骤如下:
- 引入Masonry插件的JS文件。
- 创建一个容器,用于存放所有数据块。
- 动态加载数据,并为每个数据块创建一个DOM元素。
- 初始化Masonry插件,指定容器和数据块的选择器。
- 监听滚动事件,当滚动到容器底部时,加载更多数据并插入到容器中。
三、5种瀑布流场景的实现原理解析
以下是5种常见的瀑布流场景及其实现原理:
3.1 社交分享网站
社交分享网站是最常见的瀑布流布局应用场景之一,如Pinterest、花瓣等。其实现原理主要是通过动态加载数据,并根据数据块的内容或图片的高度确定每个数据块的大小和位置。一般来说,社交分享网站的瀑布流布局都是采用JavaScript实现或Masonry插件实现的。
3.2 商品列表页面
商品列表页面也是一种常见的瀑布流布局应用场景,如淘宝、京东等电商网站的商品列表页面。其实现原理与社交分享网站类似,也是通过动态加载数据,并根据商品图片的高度确定每个商品块的大小和位置。一般来说,商品列表页面的瀑布流布局都是采用JavaScript实现或Masonry插件实现的。
3.3 新闻资讯网站
新闻资讯网站也是一种常见的瀑布流布局应用场景,如今日头条、网易新闻等。其实现原理与社交分享网站类似,也是通过动态加载数据,并根据新闻标题和内容的高度确定每个新闻块的大小和位置。一般来说,新闻资讯网站的瀑布流布局都是采用JavaScript实现或Masonry插件实现的。
3.4 个人博客网站
个人博客网站也是一种常见的瀑布流布局应用场景,如一些摄影博客、技术博客等。其实现原理主要是通过CSS多列布局实现的,因为个人博客网站的数据量一般较小,不需要动态加载数据。同时,由于个人博客网站的数据块一般都是等高的,所以采用CSS多列布局实现起来比较简单。
3.5 移动端APP
移动端APP也是一种常见的瀑布流布局应用场景,如一些电商APP、社交APP等。其实现原理与网页端的瀑布流布局类似,也是通过动态加载数据,并根据数据块的内容或图片的高度确定每个数据块的大小和位置。不过,由于移动端设备的屏幕较小,一般需要采用更为精细的布局和算法来实现瀑布流布局,以保证用户体验。
四、总结
本文详细介绍了瀑布流布局的原理和实现方式,以及5种常见的瀑布流场景的实现原理。可以看出,瀑布流布局是一种灵活多变、美观实用的网页布局方式,被广泛应用于各种网站和APP中。实现瀑布流布局的方式有多种,可以根据具体需求和场景选择合适的实现方式。同时,为了提高用户体验,需要在实现过程中充分考虑数据加载、渲染性能、交互效果等方面的问题。
本文来自会员投稿或发布,不代表优品创业号观点和立场,如若转载,请注明出处:https://www.youpin66.net/yunying/1511.html
