瀑布流布局是什么?怎么实现?
在互联网高速发展的今天,网页设计和用户体验越来越受到重视。瀑布流布局作为一种新颖且高效的页面布局方式,逐渐被广大网站开发者所青睐。那么,瀑布流布局究竟是什么?我们又该如何实现它呢?本文将为您详细解答。

一、瀑布流布局概述
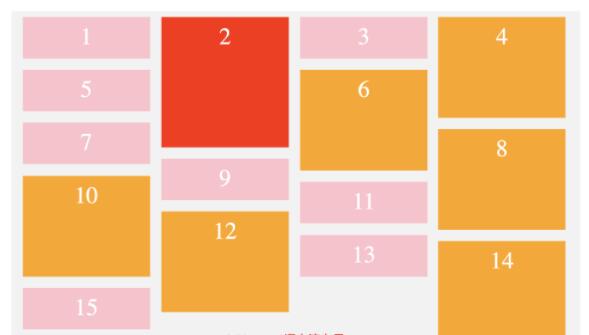
瀑布流布局,又称为Masonry布局,是一种非传统的网页布局方式。与传统的网格布局不同,瀑布流布局采用了一种错落有致的排列方式,使得页面元素能够像瀑布一样流淌下来,充满整个屏幕。这种布局方式不仅使得页面看起来更加生动、有趣,还能够充分利用屏幕空间,提高用户体验。
瀑布流布局的特点主要有以下几点:
1. 灵活性高:瀑布流布局可以根据页面元素的尺寸和内容自动调整位置,使得页面元素能够紧密排列,避免出现空白区域。
2. 视觉效果好:错落有致的排列方式使得页面看起来更加美观、生动,能够吸引用户的注意力。
3. 用户体验佳:瀑布流布局能够充分利用屏幕空间,使得用户能够一次性浏览更多的内容,提高用户的浏览效率。
二、瀑布流布局的实现方式
实现瀑布流布局有多种方式,下面我们将介绍其中几种常用的方法:
1. 使用CSS3的多列布局
CSS3的多列布局是实现瀑布流布局的一种简单方式。通过设置`column-count`和`column-gap`等属性,可以将页面元素分成多列进行排列。然而,这种方式对于元素的尺寸和内容要求较高,如果元素尺寸差异较大,可能会导致布局效果不佳。
2. 使用JavaScript插件
目前市面上有很多实现瀑布流布局的JavaScript插件,如Masonry、Isotope等。这些插件提供了丰富的功能和选项,可以根据页面元素的尺寸和内容自动调整布局。使用这些插件可以大大提高开发效率,降低开发难度。
3. 自定义JavaScript实现
对于有特殊需求的开发者来说,自定义JavaScript实现瀑布流布局也是一个不错的选择。通过监听页面元素的加载和尺寸变化事件,动态计算并调整元素的位置,可以实现高度自定义的瀑布流布局。虽然这种方式相对复杂一些,但可以实现更加灵活和个性化的布局效果。
三、瀑布流布局的注意事项
在实现瀑布流布局时,需要注意以下几点:
1. 确保页面元素的尺寸和内容统一:瀑布流布局对于元素的尺寸和内容要求较高,如果元素尺寸差异较大或者内容过于复杂,可能会导致布局效果不佳。因此,在设计页面元素时,需要尽量保持尺寸和内容的统一。
2. 优化图片加载:瀑布流布局通常会包含大量的图片元素,如果图片加载过慢或者过大,会影响用户的浏览体验。因此,需要对图片进行优化处理,如压缩图片大小、使用懒加载等方式提高图片加载速度。
3. 考虑兼容性问题:不同的浏览器和设备对于CSS3和JavaScript的支持程度不同,因此在实现瀑布流布局时需要考虑兼容性问题。可以通过使用兼容性较好的库或插件来降低兼容性问题带来的风险。
四、总结
瀑布流布局作为一种新颖且高效的页面布局方式,能够带来更好的视觉效果和用户体验。在实现瀑布流布局时,可以选择使用CSS3的多列布局、JavaScript插件或自定义JavaScript等方式进行实现。同时需要注意页面元素的尺寸和内容统一、优化图片加载以及考虑兼容性问题等注意事项。通过合理的布局和优化处理,可以打造出一个美观、生动且高效的瀑布流页面。
本文来自会员投稿或发布,不代表优品创业号观点和立场,如若转载,请注明出处:https://www.youpin66.net/zatan/3539.html
